
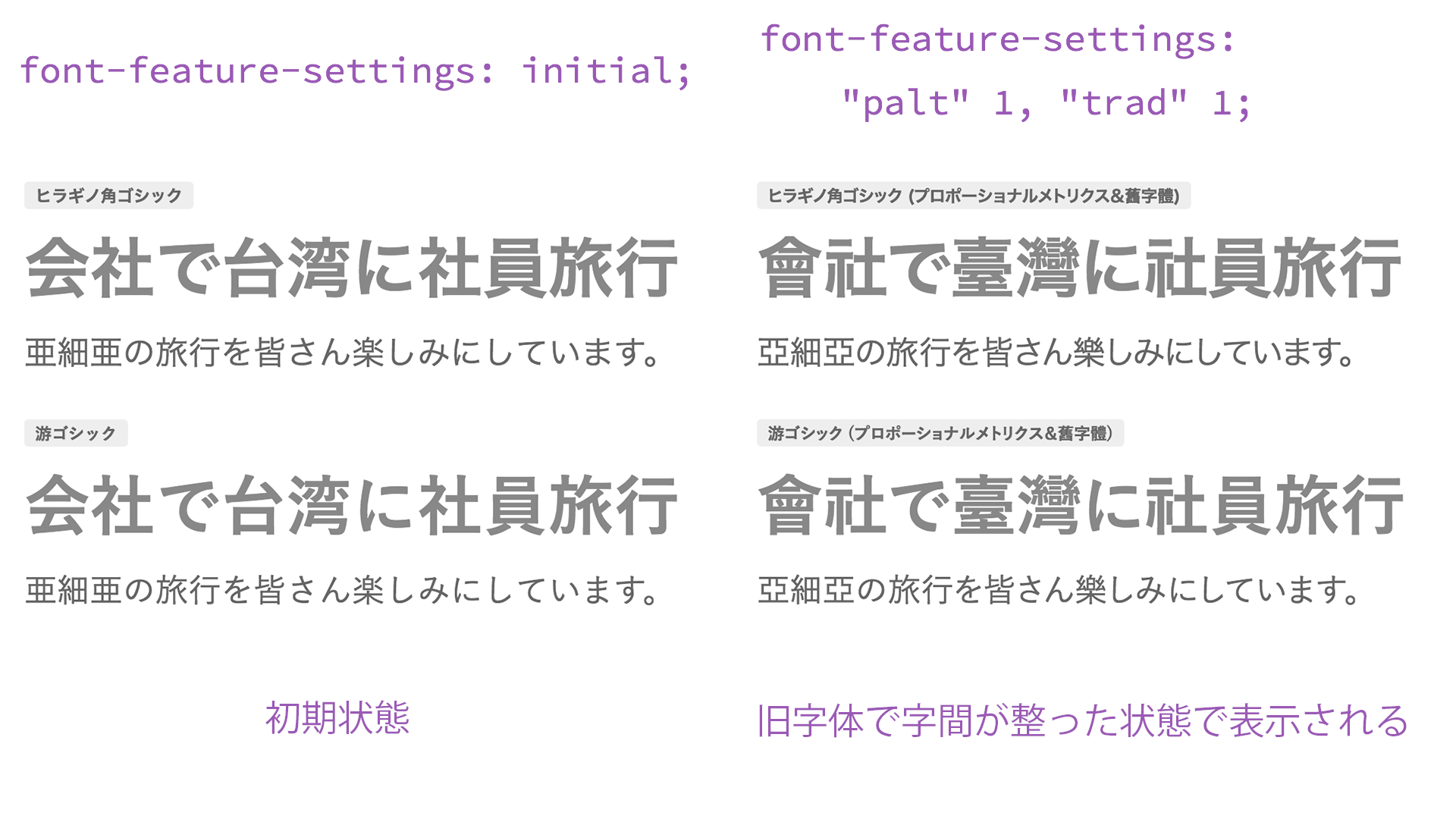
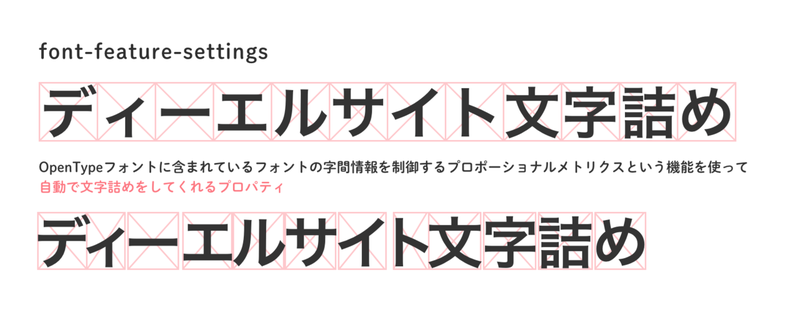
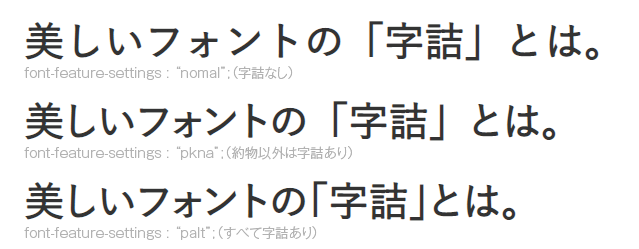
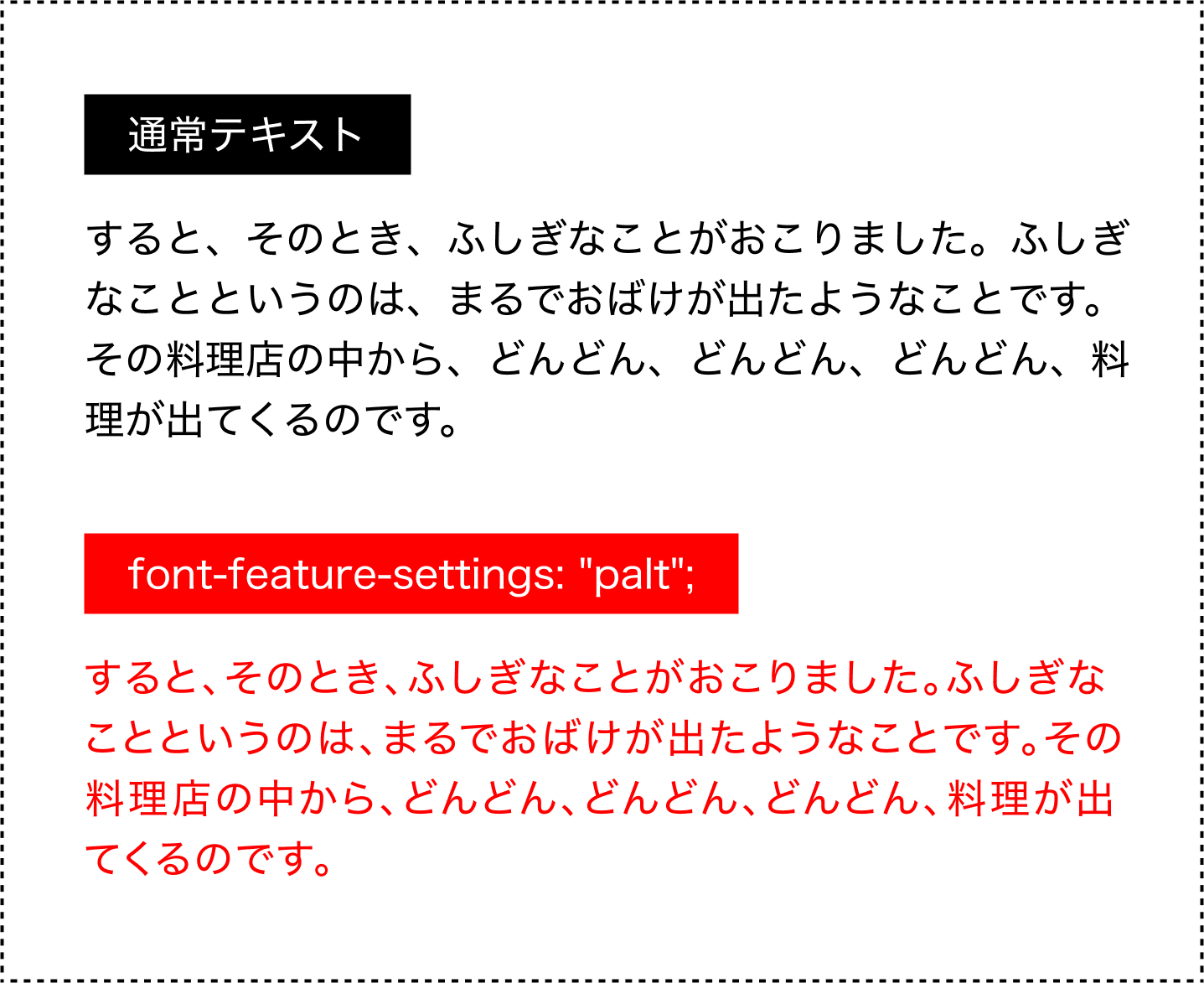
CSSのfont-feature-settingsで日本語フォントの自動カーニングをマスターしよう🚀:OpenTypeの秘密 <技術Note> | 福岡のホームページ制作会社 - 株式会社レッドキリン (福岡市中央区赤坂)

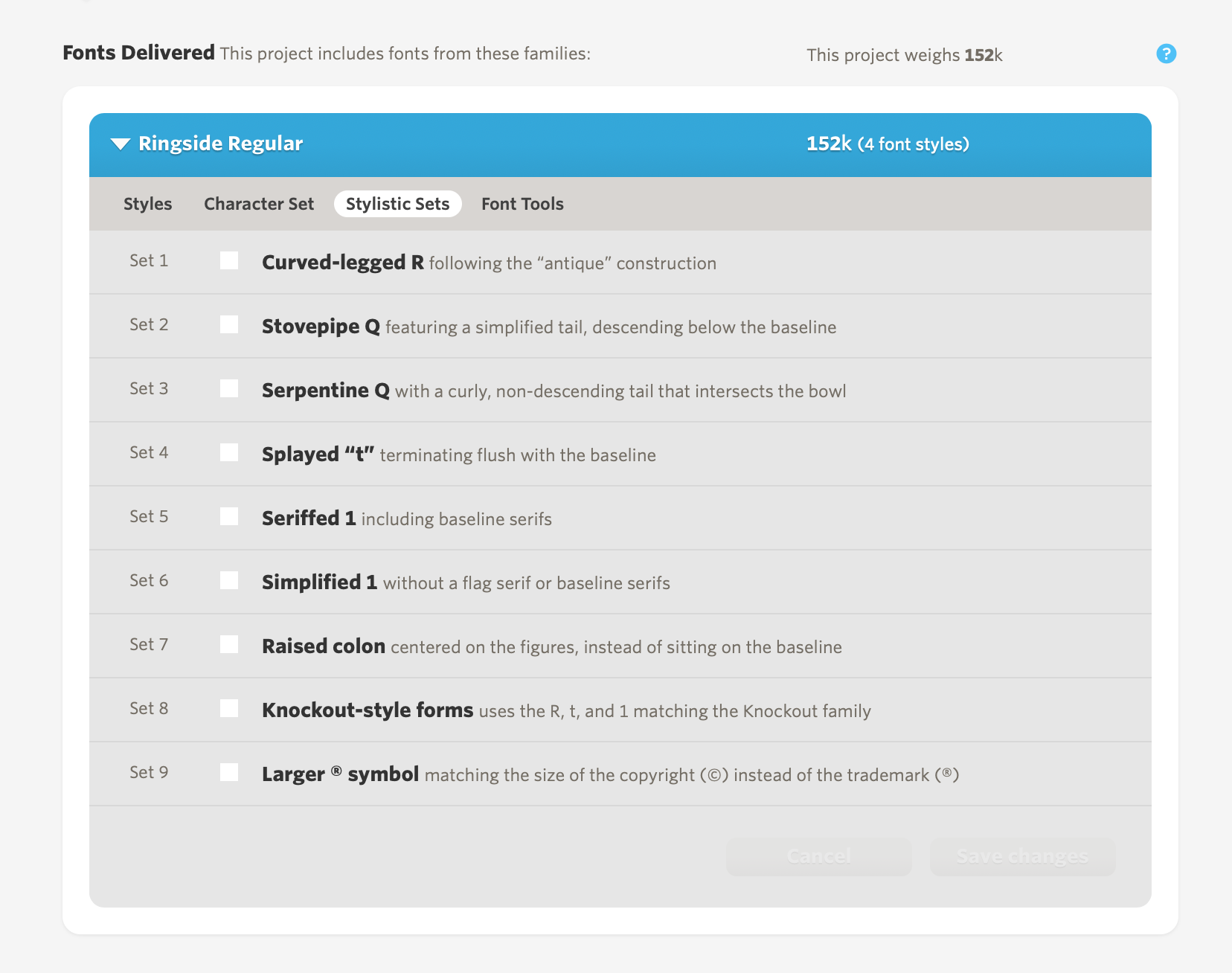
Joshua Benton on X: "The new implementation of the Twitter font (TwitterChirp) uses OpenType stylistic sets (font-feature-settings) to differentiate a few characters — capital I, lowercase L, zero — but only in
GitHub - raybrownco/font-feature-settings: font-feature-settings() is a Sass mixin for enabling OpenType features via CSS.
![BUG?] font-feature-settings are overridden on buttons in Chrome 111 (1.31.0) · Issue #21102 · microsoft/playwright · GitHub BUG?] font-feature-settings are overridden on buttons in Chrome 111 (1.31.0) · Issue #21102 · microsoft/playwright · GitHub](https://user-images.githubusercontent.com/4116351/220624762-98bfa04f-5d64-4f1b-b362-a4745930af36.png)